今更聞けない、シロシロのための「ブログ活用術」
今日は、ビジネス利用の方には必須の会社・店舗誘導のための「googlemap挿入方法」です。

ネット上でお店情報などを調べて、たどり着いたページで「この店行きたい」と思った時に、店舗情報などの記載が無くて、再度「店舗名」などで他の情報を検索した経験ありませんか?
個人的な意見としては、それは凄くナンセンスで、見る人に配慮の無い情報だと思っています。
そこで、店舗名、住所、電話番号等の基本情報は「必須」!!
営業時間・定休日・駐車場情報、地図など、店舗集客のために、よりあった方が良い情報として、今日はgooglemapを活用した地図掲載方法を紹介したいと思います。
方法は簡単、googlemapで住所を検索して、「地図発行タグ」をコピペするだけです。
ということで、まずは「
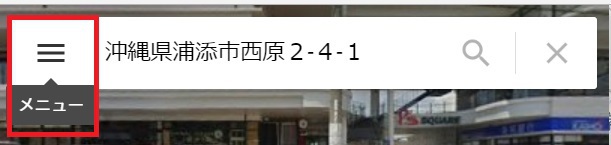
googlemap」を表示し、挿入したい場所の住所を入力します。

※今回はてぃーだブログの事務所「沖縄県浦添市西原2-4-1」の住所を入力してみました。
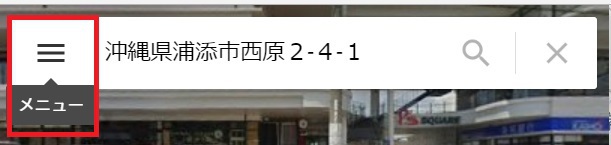
住所入力後、地図が表示されたら、住所横のメニュー(三本線)をクリックし、メニューバーを表示します。

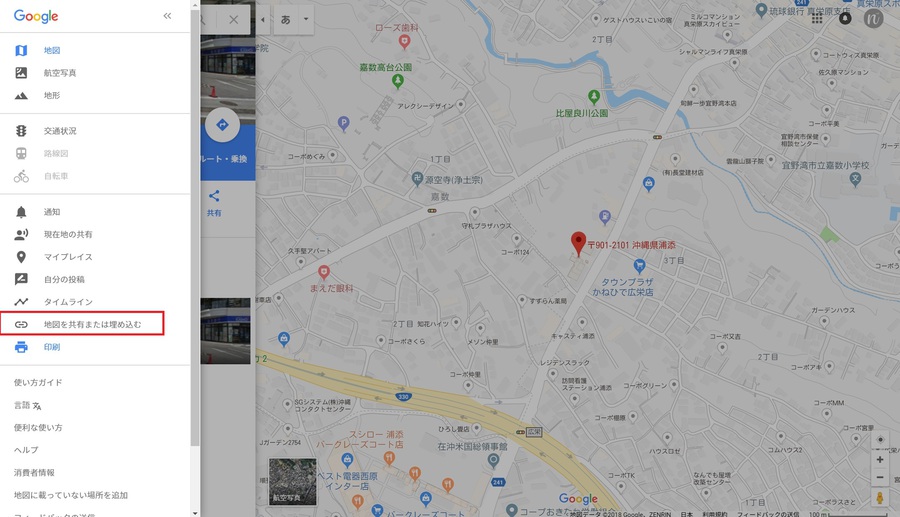
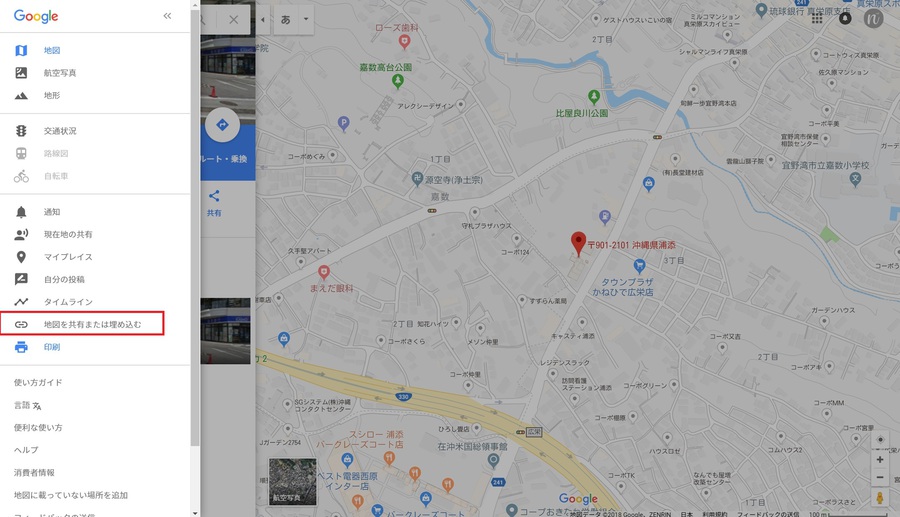
実際に開いたメニューバーがこんな感じです。
開いたメニューバーから「地図を共有または埋め込む」をクリックします。

地図の中央に、別ウインドウが開くので、「地図を埋め込む」をクリックして表示を切り変えると「地図のタグ」が発行されるので、そのタグをコピーします。
※マウスの右クリックでコピーできます。

【googlemap発行タグ】
<iframe src="https://www.google.com/maps/embed?pb" <br />
width="600" height="450" frameborder="0"<br />
style="border:0" allowfullscreen></iframe>
※長いので改行してますが、実際は1行です。
幅、「width=""」のみ、740に変更して記事に貼り付けると下記のようにgooglemapが挿入できます。
パソコンで見たときよりも、スマホで見たときがより重要
記事の本文からそのまま、「googlemap」で現在地からのナビとして活用できる「googlemap挿入」
会社・店舗情報を記載するときは、是非活用してみてください。