今更聞けない、シロシロのための「ブログ活用術」
今日は、ビジネス利用の方には必須の「カスタムプラグインを活用した店舗情報の設定方法」です。

先日紹介した、「googlemap挿入方法」同様、ネット上でお店情報などを調べて、たどり着いたページで「この店行きたい」と思った時に、店舗情報などの記載が無くて、再度「店舗名」などで他の情報を検索するなど、折角の集客チャンスを逃すことなく誘導するための情報掲載方法です。
今まで同様に記事投稿を行うと、自動で店舗画像、店舗名、住所、電話番号等の基本情報が設定できる、カスタムプラグインの活用方法を紹介したいと思います。
まずは、カスタムプラグインの設定画面の場所!!
てぃーだブログ管理画面のサイドバーより、「ブログ環境設定」をクリック
ブログ環境設定ページの「カスタムプラグイン項目」をクリックすると「カスタムプラグイン」設定画面に移動します。
ここで、店舗情報を設定することで、記事を書くだけで常に店舗情報が掲載出来るようになります。

ここからは、記事投稿画面の機能を活用した、簡単な記述方法のご紹介です。
事前に必要なのが、店舗画像の準備をし、「画像一覧」からアップロードしてください。
※高さが150pxの画像が好ましいです。
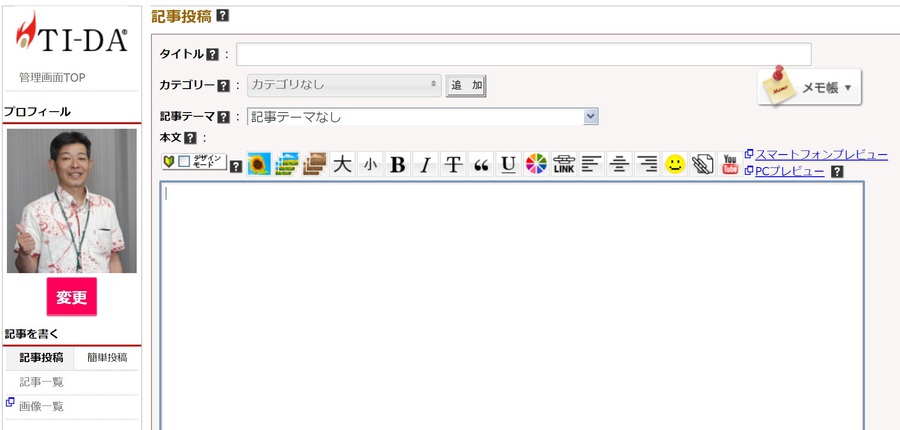
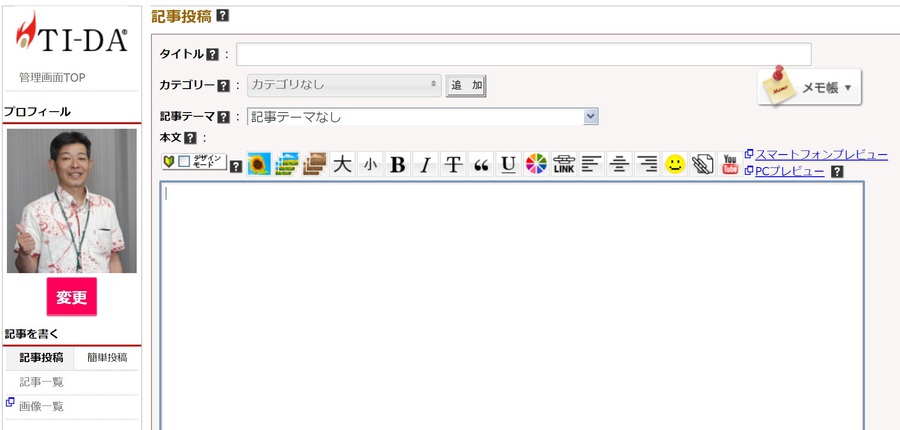
画像の用意が済んだら、てぃーだブログの「記事投稿画面」に移動

「記事投稿画面」の「画像一覧から挿入」アイコンをクリックして、店舗画像を挿入します。
※今回はてぃーだのロゴを挿入してみます。

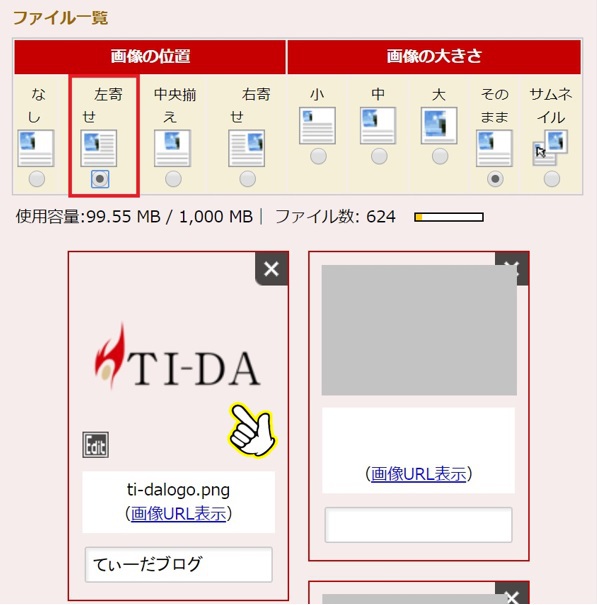
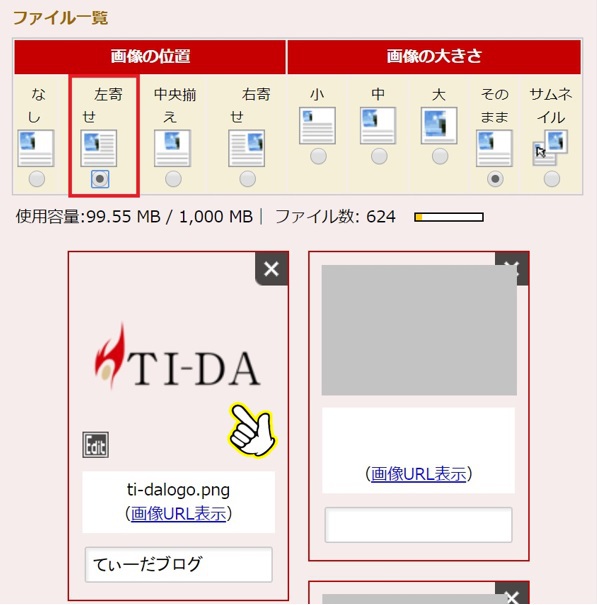
アイコンをクリックすると、画像の挿入画面が表示されるので、事前に登録した画像をクリックして挿入します。
※注意点として、画像の位置を左よせにする(赤枠で囲んだ箇所)

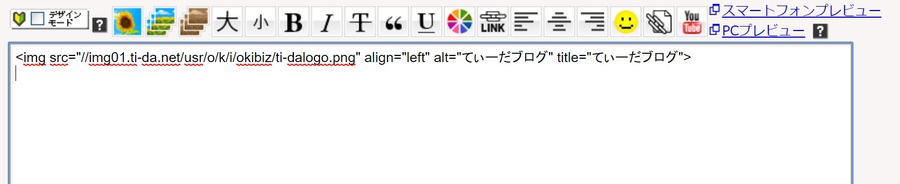
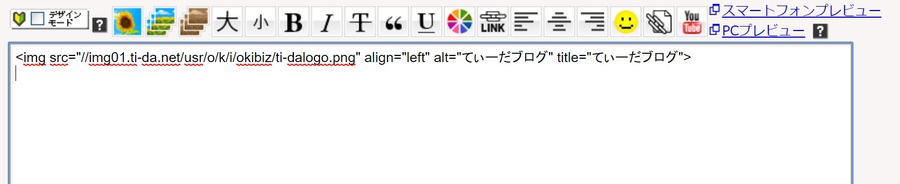
挿入されると、「記事投稿画面」に下記のような形でソースが記述されます。

ここからは、実際に会社名(店舗名)、住所、電話番号などの店舗情報を入力していきます。
【今回実際に入力した情報】
株式会社シーポイントネクスト
住 所:沖縄県浦添市西原2-4-1 P's SQUARE301
TEL:098-870-0862
営業時間:9:00~18:00
定休日:土・日
URL:https://blog.ti-da.net/
+ googlemapを活用したマップを挿入
【googlemap挿入方法】はこちらから>>>googlemap挿入方法
実際の入力はこんな感じです。
ここでのポイント!!
1.画像と全項目の間に、全角でスペースを1つあけてます。
2.各項目の最後に改行タグ(<br>)を記述してます。
そうすることで、カスタムプラグインに設定した際に、改行されて見やすい情報になります。

【実際の記述内容】
<img src="//img05.ti-da.net/usr/o/k/i/okibiz/ti-dalogo.png"<br />
align="left" alt="てぃーだブログ" title="てぃーだブログ" width="150"><br />
<strong>株式会社シーポイントネクスト</strong><br />
住 所:沖縄県浦添市西原2-4-1 P's SQUARE301<br />
TEL:<a href="tel:098-870-0862">098-870-0862</a><br />
営業時間:9:00~18:00<br> 定休日:土・日<br />
URL:<a href="https://blog.ti-da.net/" target="_blank">https://blog.ti-da.net/</a><br />
<iframe src="https://www.google.com/maps/embed?<br />
pb=!1m18!1m12!1m3!1d3578.170354249905!2d127.73803431522059!3d26.<br />
25613398341472!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x34<br />
e56c8c2444b667%3A0xc402216ee082848f!2z44OU44O844K644K544Kv44<br />
Ko44Ki!5e0!3m2!1sja!2sjp!4v1528612659158" width="740" height="450"<br />
frameborder="0" style="border:0" allowfullscreen></iframe>
※長いので改行してますが、実際は1行です。
ここまで来たら、記事投稿画面で記述したソースをコピーします。
その後、始めに紹介した、カスタムプラグイン登録画面にて上記記述を貼り付けることで設定が可能です。

カスタムラグイン設定画面を開いた後、3つあるカスタムプラグインの空いている項目に前述の記述したソースを貼り付けます。
入力フォームしたのプルダウン表示から、「個別記事の下に表示」を選択し、「更新ボタン」をクリックすることで登録完了です。

※プルダウン項目の「ページの下部に表示」と「ページトップに表示」は、ビジネスサービス利用時にのみ適用されます。
ご興味のある方は前田にご相談ください。
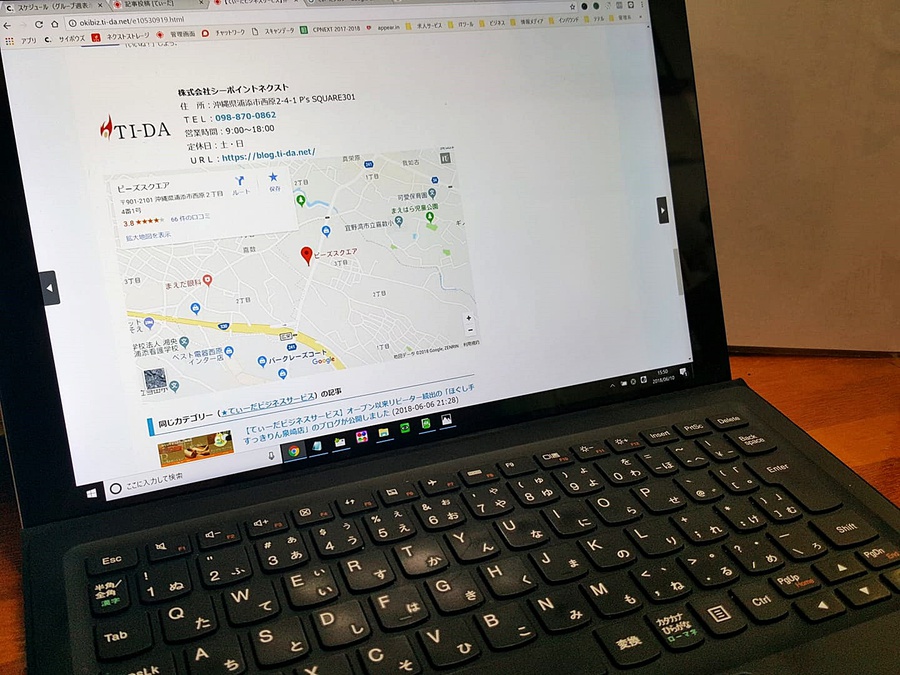
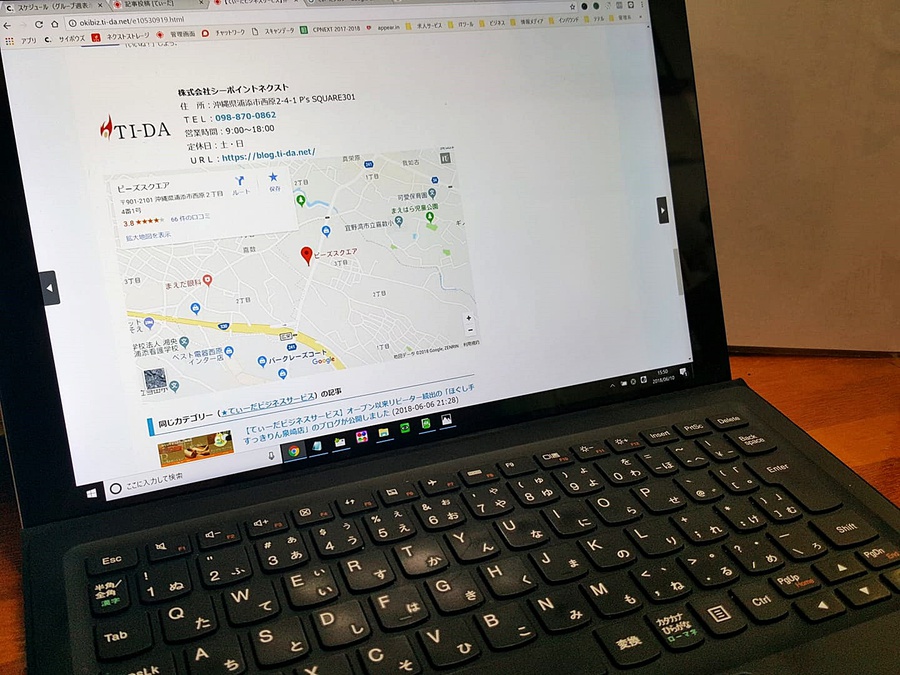
実際に登録を終えた後は、こんな感じで表示されます。

今回は、電話リンクタグの設定も行いましたが、設定方法はこちら>>>
電話リンクタグ
カスタムプラグインは、サイドバーに表示したり、記事の上、下など任意の場所に情報を出せる便利な機能です。
是非活用してみてください。